
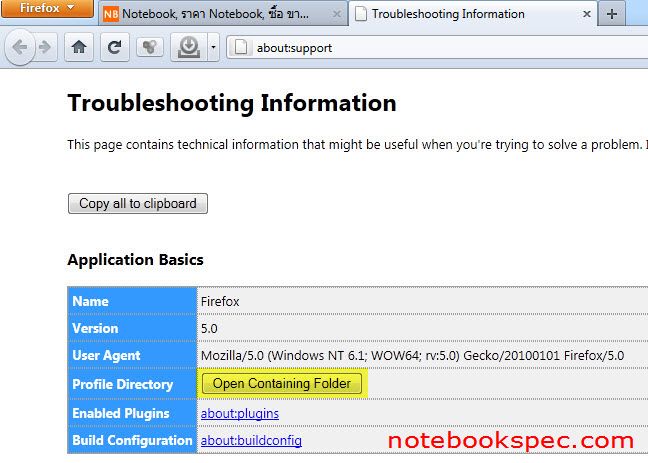
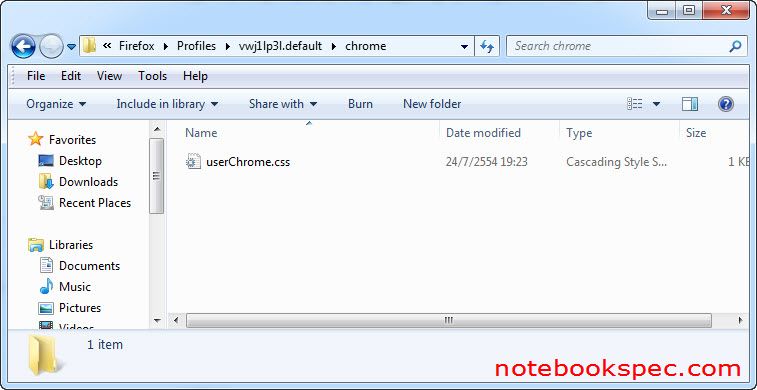
2.แล้วคลิกที่ปุ่ม Open Containing Folder
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button
{
background: #orange !important;
}
#appmenu-button dropmarker:before {
content: “Firefox” !important;
color: #FFFFFF !important;
}
#appmenu-button .button-text {
display: none !important;
}
5.จุดที่จะเปลี่ยนแปลงตัวอักษร Firefox เป็นอย่างอื่น ก็มีตามนี้
- เป็นตัวระบุว่าตัวอักษรเป็นสีใด
- จุดที่จะเปลี่ยนตัวอักษรเป็นคำที่คุณต้องการ
- ระหัสโค้ดสีของตัวอักษร
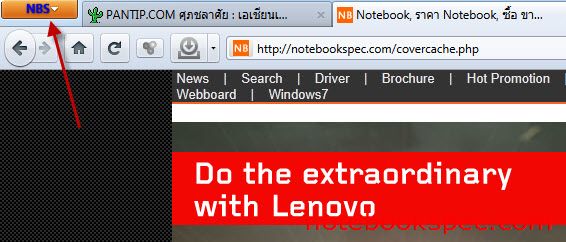
ตัวอย่าง จะเปลี่ยนคำว่า Firefox เป็น NBS และตัวอักษรเป็นสีน้ำเงิน
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
#appmenu-button
{
background: #Blue !important; <—
}
#appmenu-button dropmarker:before {
content: “NBS” !important; <—
color: #0000FF!important; <—
}
#appmenu-button .button-text {
display: none !important;
}
ระหัสโค้ดสี
Black: #000000
Red: #FF0000
Green: #00FF00
Blue: #0000FF
Yellow: #FFFF00
Cyan: #00FFFF
Pink: #FF00FF
Gray: #C0C0C0
White: #FFFFFF




ไม่มีความคิดเห็น:
แสดงความคิดเห็น